【Unity】Unity上でモデリングができるProBuilderアセットのチュートリアルで樽を作ってみました
Unityでモデリングを実現することができるアセットProBuilderが最近公式アセットになり、無償になりましたので、早速チュートリアルを少し触ってみました。
- Probuilderのチュートリアル
- Probuilderのメニュー
- 樽を作るチュートリアルの流れ
- Cylinder Shapeの設置
- UV Mapping
- 樽の形状に変形
- 3Dオブジェクトへのテクスチャの適用
Probuilderのチュートリアル
Probuilderのチュートリアルは動画でも公開されていて、私は以下の樽と木箱をつくるチュートリアルを試してみました。
https://www.youtube.com/watch?v=lmLG4nC9tm0
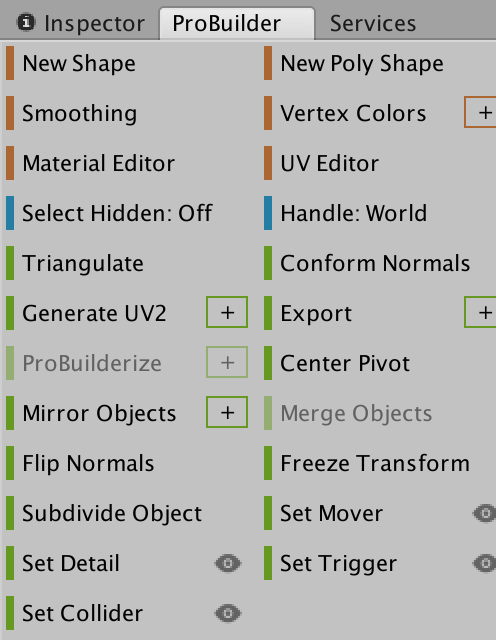
Probuilderのメニュー
Probuilderはアセットストアでダウンロードできますので、プロジェクトに取り込んだ後にUnityのメニューからTools->ProBuilder->ProBuilder Windowをクリックしますと、ProBuilderで使用するメニューが表示されます。


樽を作るチュートリアルの流れ
- ベースとなる基本シェイプを3Dオブジェクトとして設置。
- UV Mappingでテクスチャを貼るための展開図を設定する。
- 3Dオブジェクトにsubdivide Objectを実施して、樽の形状にする。
- テクスチャ付きマテリアルを作成し、3Dオブジェクトに適用する。
Cylinder Shapeの設置
shape selectorでCylinderを選択して、Build Cylinderボタンを押下します。

Radius 0.35
Number of Sides 16
Height 1
Height Segment 0
Smoothはチェックを入れたまま
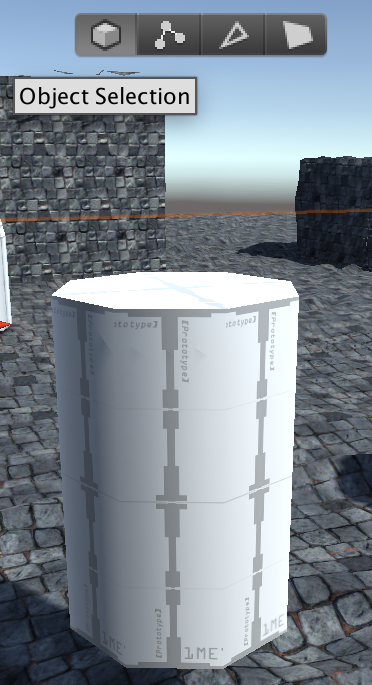
Object Selectionが選択された状態で、Cylinderを選択します。

UV Mapping
ProBuilder WindowのUVMappingを押下すると、UVMappingウインドウが表示されます。
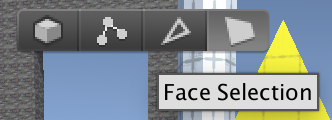
FaceSelectionが選択された状態にします。

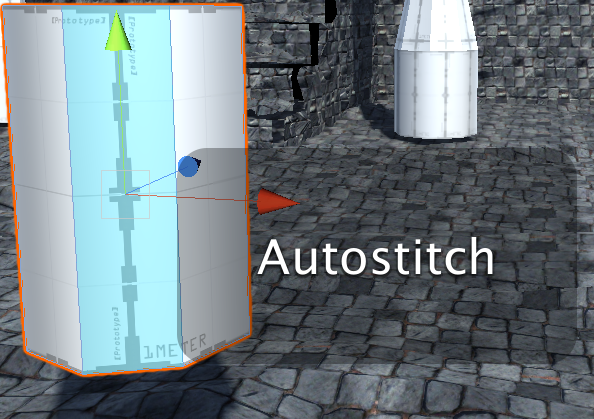
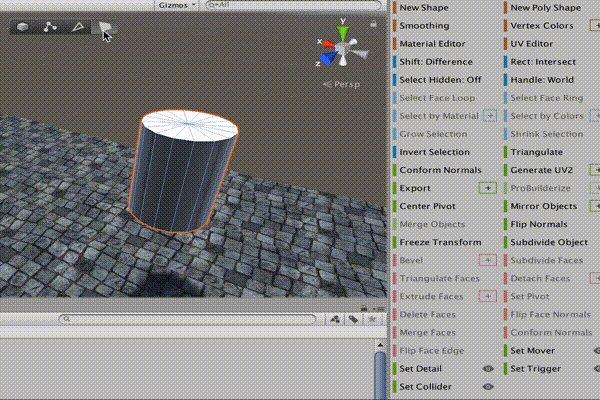
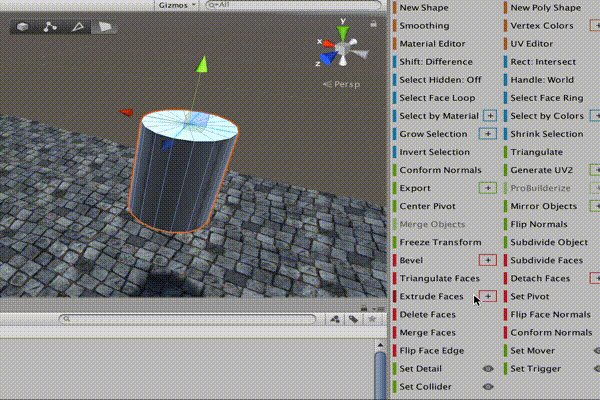
Cylinderの各側面をControlキーを押しながらクリックするとAuto Stitchと表示され、UV Mappingが生成されますので、引き続き残りの側面も同じようにクリックしていきます。

全ての側面のマッピングが完了すると以下のような感じになります。

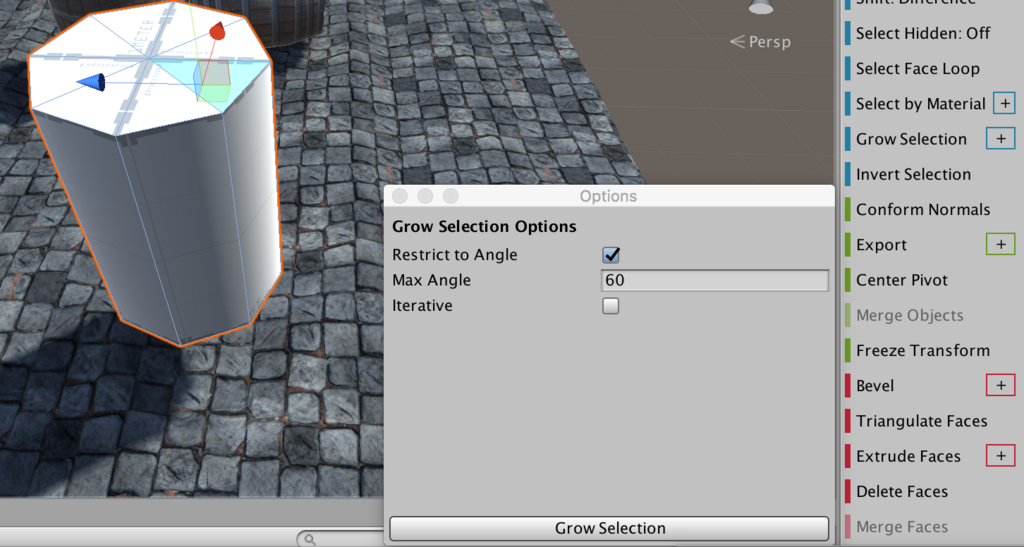
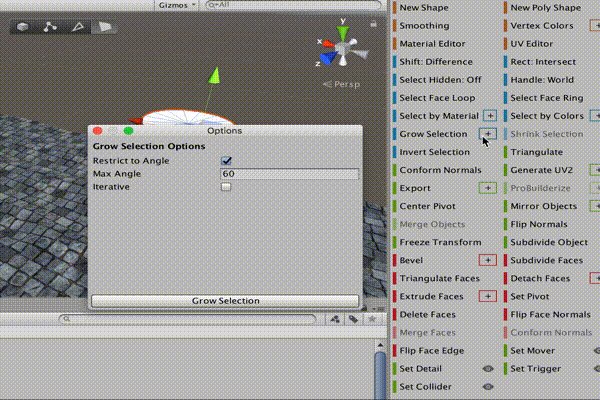
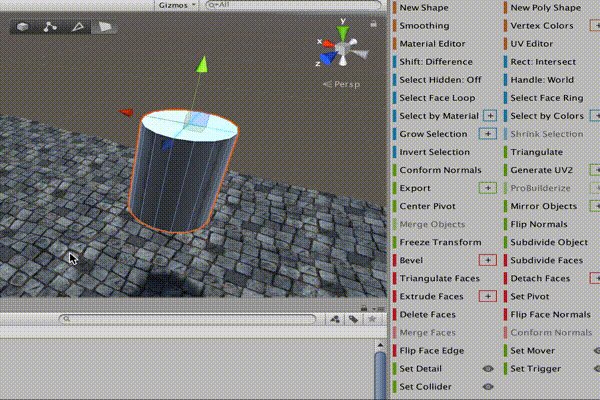
次にFaceSelectionを選択したまま、Cylinderの上面の一つの面を選択して、Grow Selectionの隣にある➕を押下して、オプションを表示しRestrict Angleにチェックを入れてGrow Selectionを押下します。

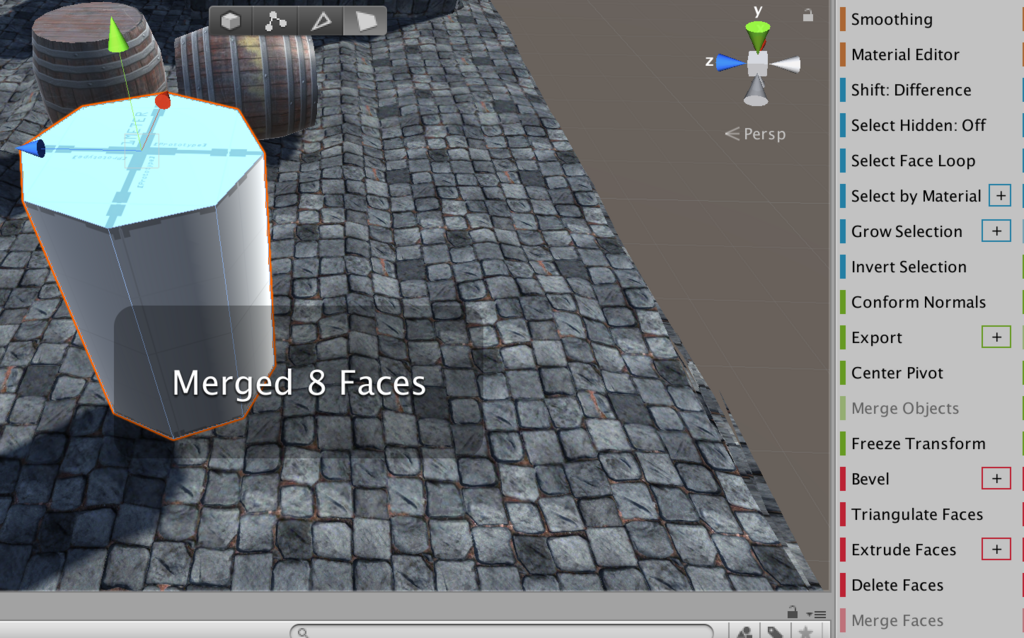
そうすると上面の全ての面が選択された状態になりますので、Merge facesを押下すると上面が一つの面になります。同じように下面に対しても実施します。


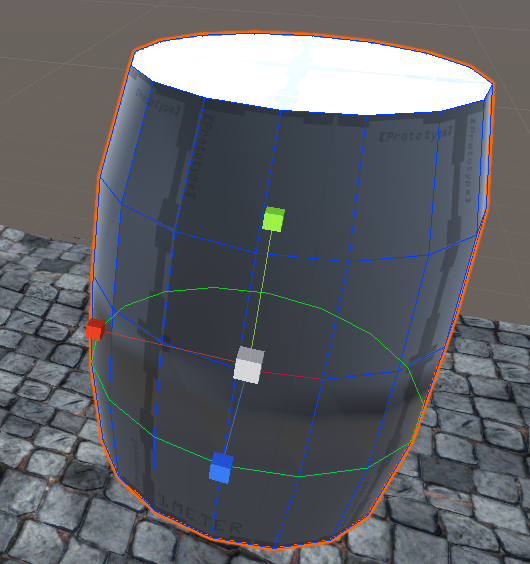
樽の形状に変形
次に3Dオブジェクトを樽の形状に変形させます。
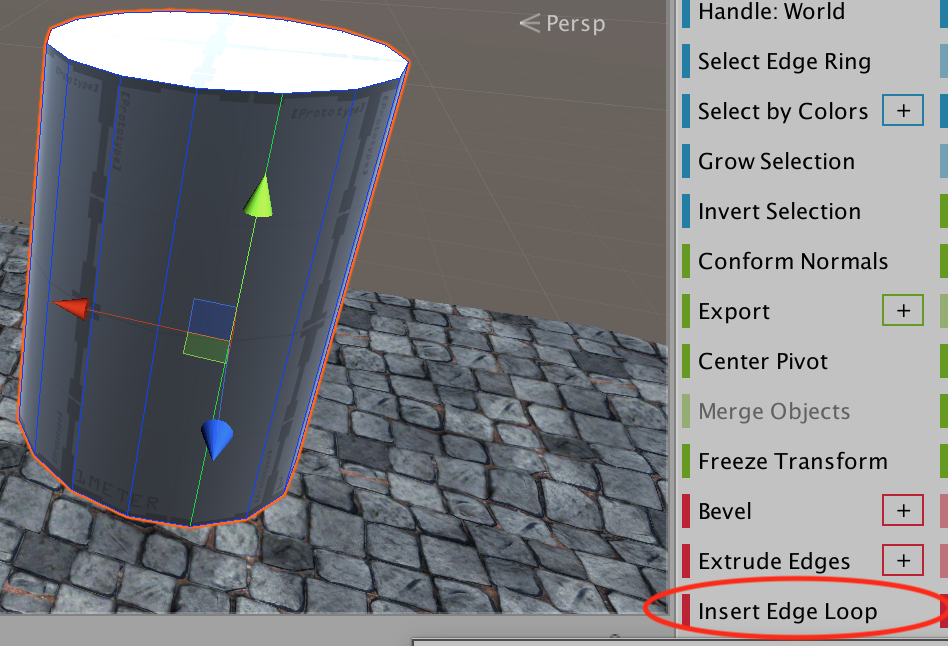
Edge Selectionを選択して、側面のいずれかの辺を選択します。

辺を選択したら、Insert Edge Loopを押下します。

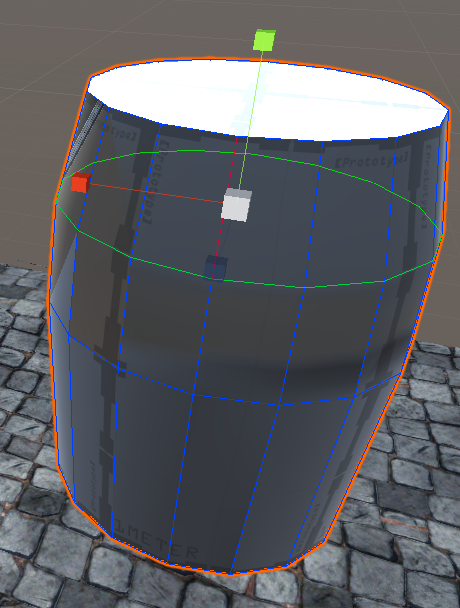
辺が分割されますので、そのまま形状を拡大します。(Rキーを押すと拡大のショートカットになりますので、そのまま中央をドラッグして形状を拡大できます。)

引き続き、分割された辺の上部と下部にもそれぞれInsert Edge Loopを適用し、両方とも形状を拡大します。


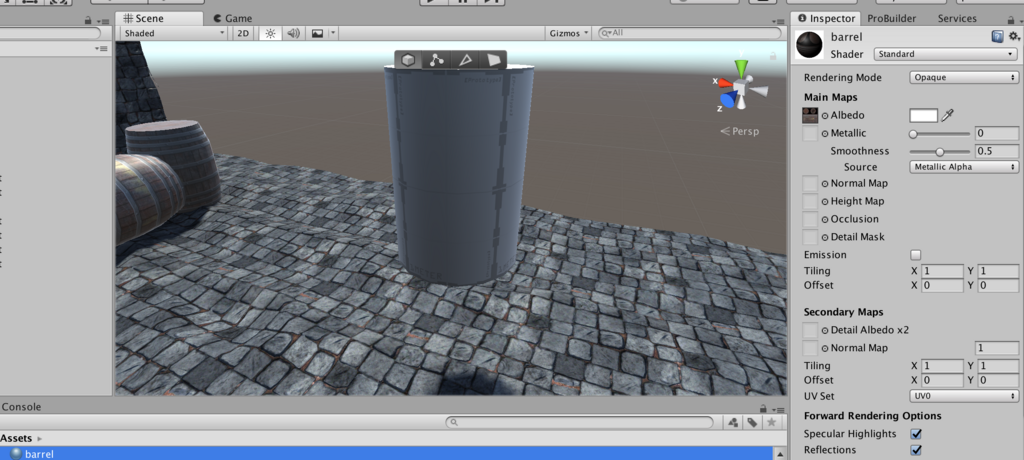
3Dオブジェクトへのテクスチャの適用
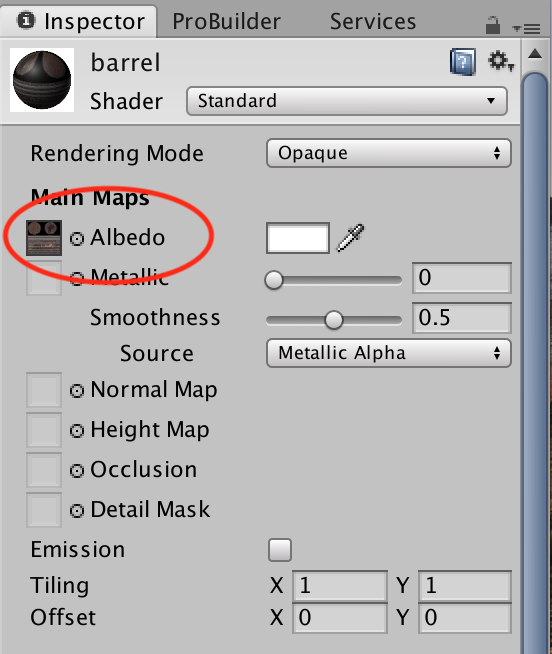
新規のマテリアルを作成し、樽のテクスチャを適用します。


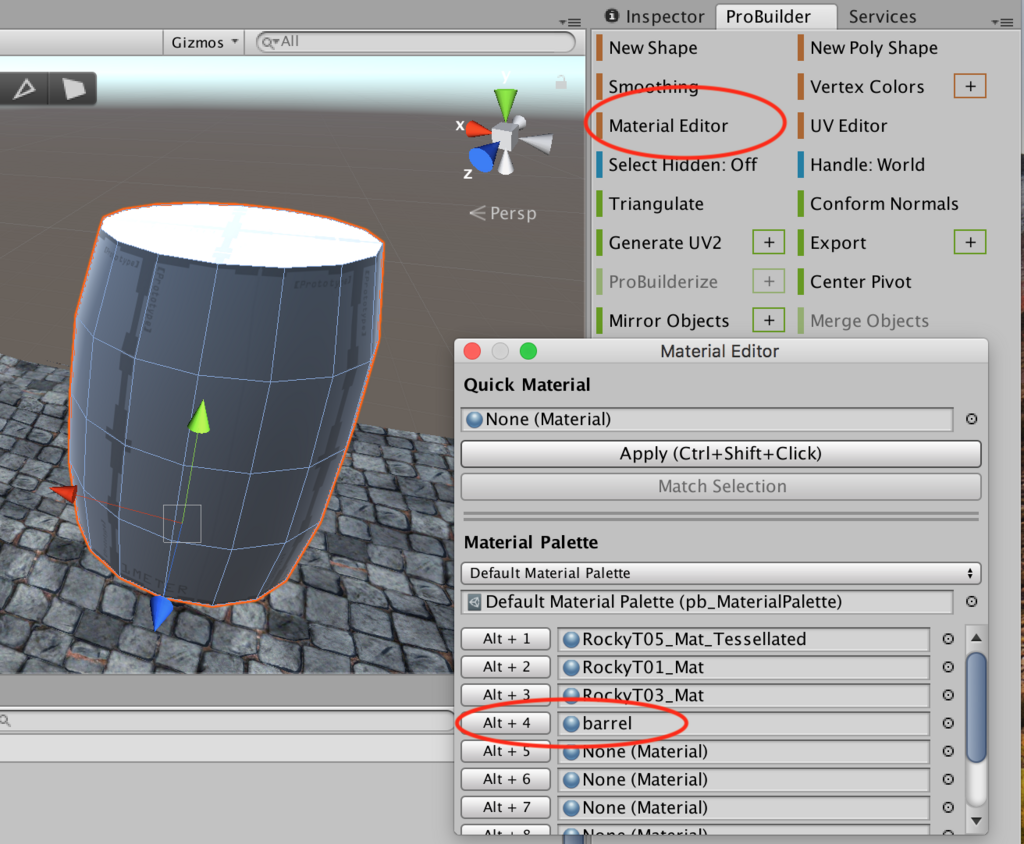
3Dオブジェクトを選択して、Material Editorを押下して、さきほど作ったマテリアルを任意のショートカットに適用して、ボタンを押下します。

3Dオブジェクトにマテリアルが適用されます、

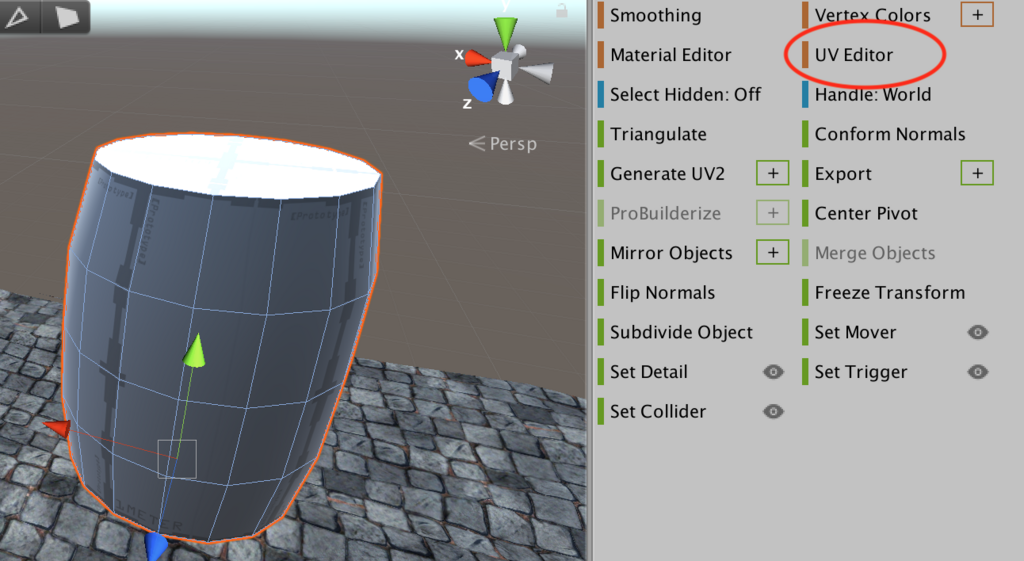
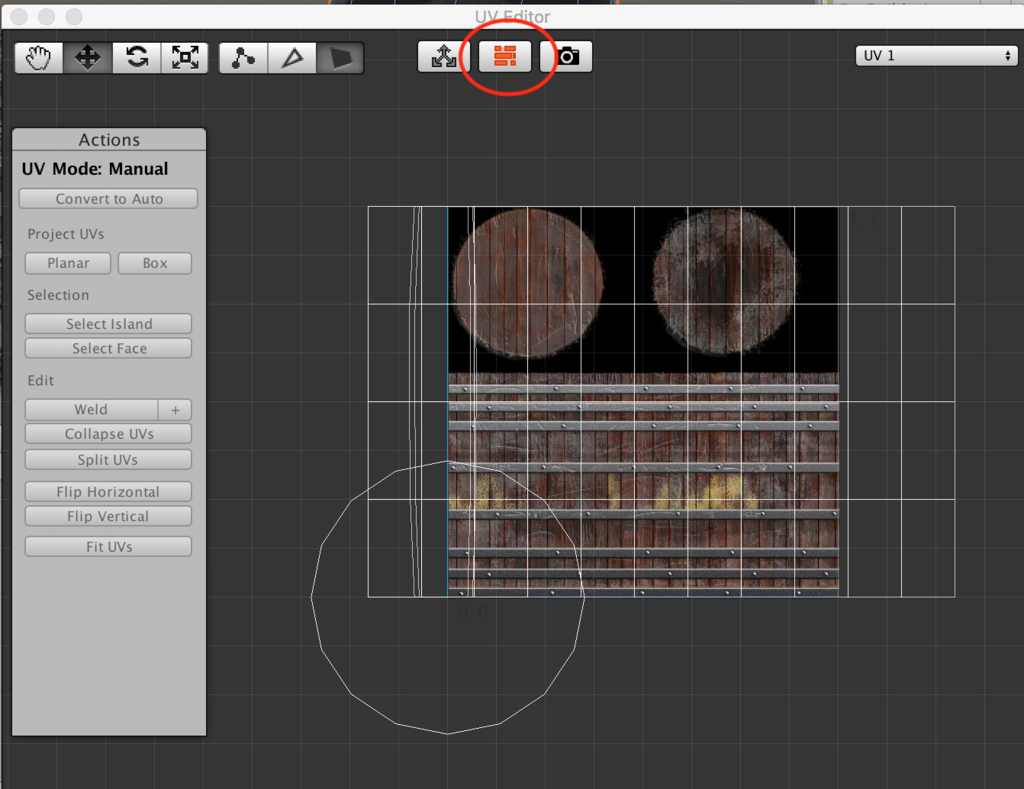
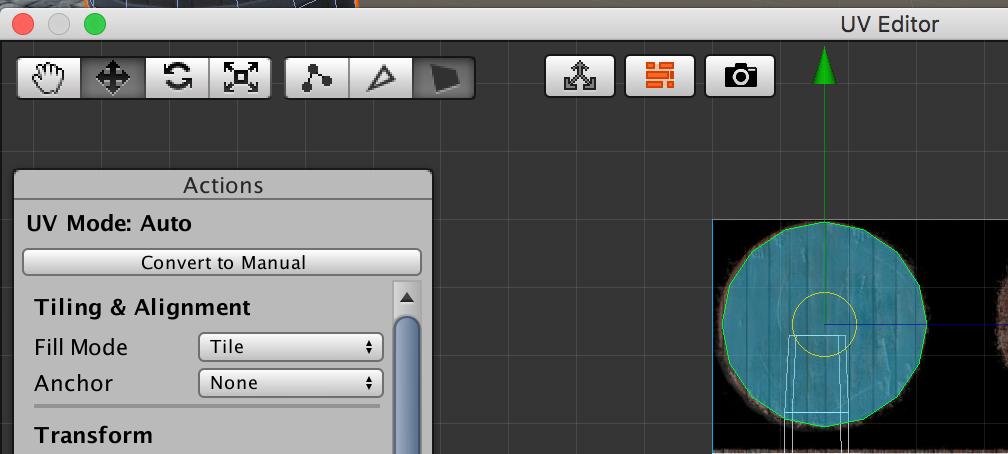
3Dオブジェクトが選択された状態で、次にUV Editorを押下します。

テクスチャが表示されない場合はこのボタンを押すと表示されます。

3Dオブジェクトの側面の任意の面を選択して、Grow Selectionで側面全体を選択します。

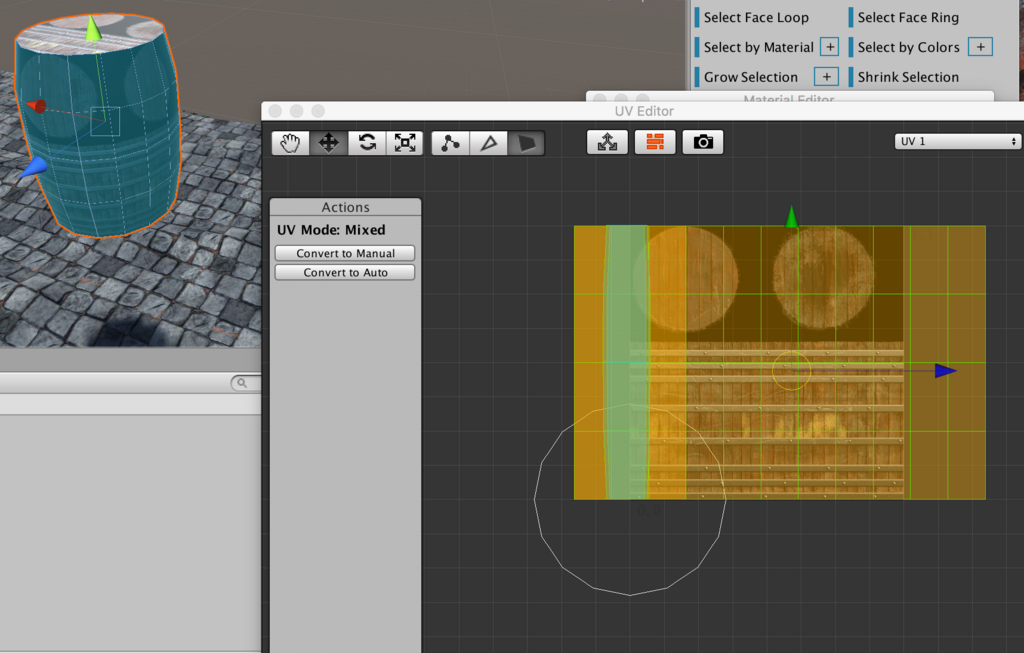
UVマップを移動させて、テクスチャの左下に合わせます。

altキーを押しながら中心点をドラッグして、テクスチャの左下に合わせます。

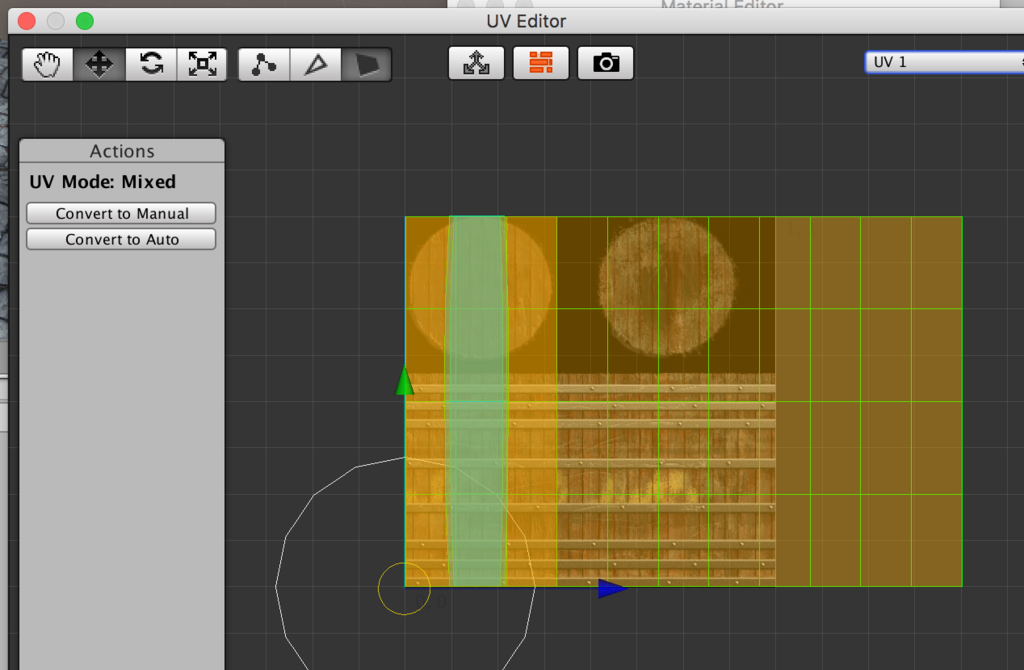
拡大ツールでUVマップをテクスチャに合わせます。

上下のUVマップもそれぞれ上面と下面のテクスチャに移動させます。

移動ツールと拡大ツールで調整して、テクスチャに合わせます。


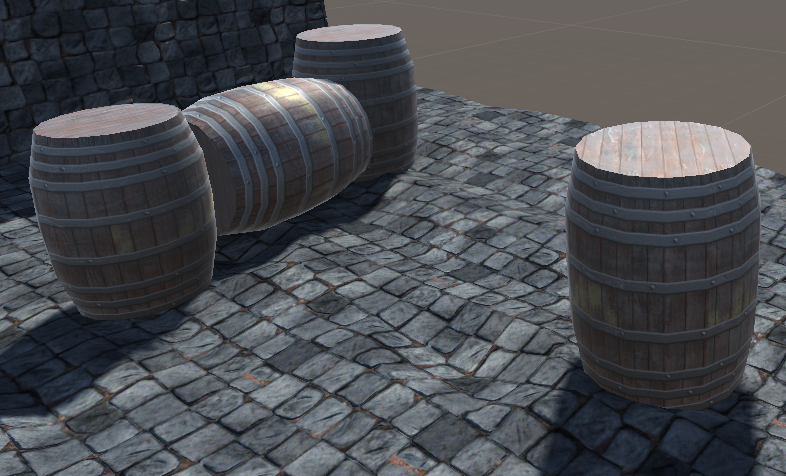
テクスチャを適用すると樽が出来上がります。


こちらを応用することで、残りの木箱も作ることができます。
2018/03/01追記
2018/02/28に実施いたしました勉強会にて、こちらのブログ記事を元に実施させていただきました。
また青木ととさんにこちらの記事について紹介いただきました、ありがとうございます。